2010年09月05日
3カラムと「Ads by Google」デザイン衝突解消例
ti-daの仕様により、Ads by Googleのテキスト広告が表示されるようになりました。
そのこと自体はti-daの運営上のことですから問題ありませんし、反対するものでもありません。
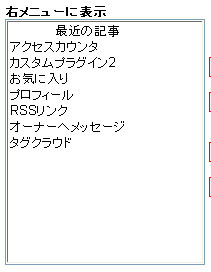
でも、3カラムを利用していると右カラムの最上部サイドバーのタイトルとが被ってしまい、見づらいものになっていました。
せっかく雰囲気の良いti-daなのに、この状況で公開するのは残念だなぁと思っていました。
おそらく、広告設定が変更になったばかりでti-daスタッフもこの状況には気が付いていないのだろうと、お知らせするつもりで好意的にスタッフblogでお知らせしました。
http://staff.ti-da.net/e2982960.html
blog上でも、メールでも返信をいただきましたが、「要望として承ります・・・」というものでした。
さらに有料プランへのお勧めもありました。
他にも同じように感じている方もいることがわかり、その方が「仕方が無いので、自力で修正したけど」と書かれていたので、その方のblogを確認してみると2カラムになっていました。
これでは3カラムでの解決策ではないので、自分でも3カラムでの自力修正を試みました。
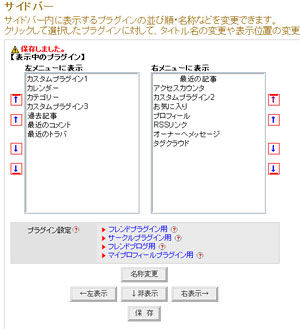
凄く単純に、文字のかぶりだけを解決するのであれば、サイドバーの右カラム最上部の名称の前に、スペースを5つ程度入れれば改善されることがわかりました。
あまり長いタイトルだと駄目かもしれませんが、私のように「最近の記事」程度であれば改善されると思います。

この中で右カラムの最上部タイトル前にスペースを入れて保存します。

これで、文字の衝突は回避されました。
解決している状況は、今見ている私のページで確認出来ますよね!
同じ問題でお悩みの方は、試してみてくださいね。
そのこと自体はti-daの運営上のことですから問題ありませんし、反対するものでもありません。
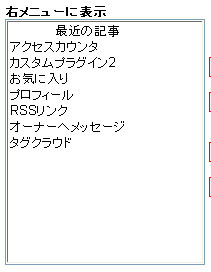
でも、3カラムを利用していると右カラムの最上部サイドバーのタイトルとが被ってしまい、見づらいものになっていました。
せっかく雰囲気の良いti-daなのに、この状況で公開するのは残念だなぁと思っていました。
おそらく、広告設定が変更になったばかりでti-daスタッフもこの状況には気が付いていないのだろうと、お知らせするつもりで好意的にスタッフblogでお知らせしました。
http://staff.ti-da.net/e2982960.html
blog上でも、メールでも返信をいただきましたが、「要望として承ります・・・」というものでした。
さらに有料プランへのお勧めもありました。
他にも同じように感じている方もいることがわかり、その方が「仕方が無いので、自力で修正したけど」と書かれていたので、その方のblogを確認してみると2カラムになっていました。
これでは3カラムでの解決策ではないので、自分でも3カラムでの自力修正を試みました。
凄く単純に、文字のかぶりだけを解決するのであれば、サイドバーの右カラム最上部の名称の前に、スペースを5つ程度入れれば改善されることがわかりました。
あまり長いタイトルだと駄目かもしれませんが、私のように「最近の記事」程度であれば改善されると思います。

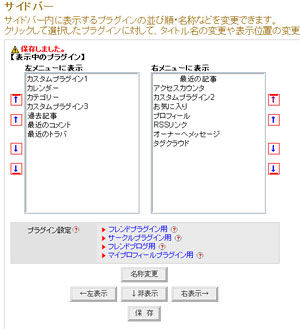
この中で右カラムの最上部タイトル前にスペースを入れて保存します。

これで、文字の衝突は回避されました。
解決している状況は、今見ている私のページで確認出来ますよね!
同じ問題でお悩みの方は、試してみてくださいね。
Posted by nimo at 22:37│Comments(0)
│日常の出来事
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。






















